安装cloudreve
创建目录结构
请确保运行之前:
手动创建 conf.ini 空文件或者符合 Cloudreve 配置文件规范的 conf.ini, 并将 <path_to_your_config> 替换为该路径
手动创建 cloudreve.db 空文件, 并将 <path_to_your_db> 替换为该路径
手动创建 uploads 文件夹, 并将 <path_to_your_uploads> 替换为该路径
手动创建 avatar 文件夹,并将 <path_to_your_avatar> 替换为该路径
或者,直接使用以下命令创建:
mkdir -vp cloudreve/{uploads,avatar} \
&& touch cloudreve/conf.ini \
&& touch cloudreve/cloudreve.dbdocker运行
docker run -d \
-p 5212:5212 \
--mount type=bind,source=<path_to_your_config>,target=/cloudreve/conf.ini \
--mount type=bind,source=<path_to_your_db>,target=/cloudreve/cloudreve.db \
-v <path_to_your_uploads>:/cloudreve/uploads \
-v <path_to_your_avatar>:/cloudreve/avatar \
cloudreve/cloudreve:latestDocker Compose
mkdir -vp cloudreve/{uploads,avatar} \
&& touch cloudreve/conf.ini \
&& touch cloudreve/cloudreve.db \
&& mkdir -p aria2/config \
&& mkdir -p data/aria2 \
&& chmod -R 777 data/aria2version: "3.8"
services:
cloudreve:
container_name: cloudreve
image: cloudreve/cloudreve:latest
restart: unless-stopped
ports:
- "5212:5212"
volumes:
- temp_data:/data
- ./cloudreve/uploads:/cloudreve/uploads
- ./cloudreve/conf.ini:/cloudreve/conf.ini
- ./cloudreve/cloudreve.db:/cloudreve/cloudreve.db
- ./cloudreve/avatar:/cloudreve/avatar
depends_on:
- aria2
aria2:
container_name: aria2
image: p3terx/aria2-pro
restart: unless-stopped
environment:
- RPC_SECRET=your_aria_rpc_token
- RPC_PORT=6800
volumes:
- ./aria2/config:/config
- temp_data:/data
volumes:
temp_data:
driver: local
driver_opts:
type: none
device: $PWD/data
o: bind运行镜像
# 后台运行模式,可以从 docker/docker-compose 的日志中获取默认管理员账户用户名和密码
docker-compose up -d
# 或者,直接运行,log 将会直接输出在当前控制台中,请注意退出之后保持当前容器运行
docker-compose up安装onlyoffice
直接docker run
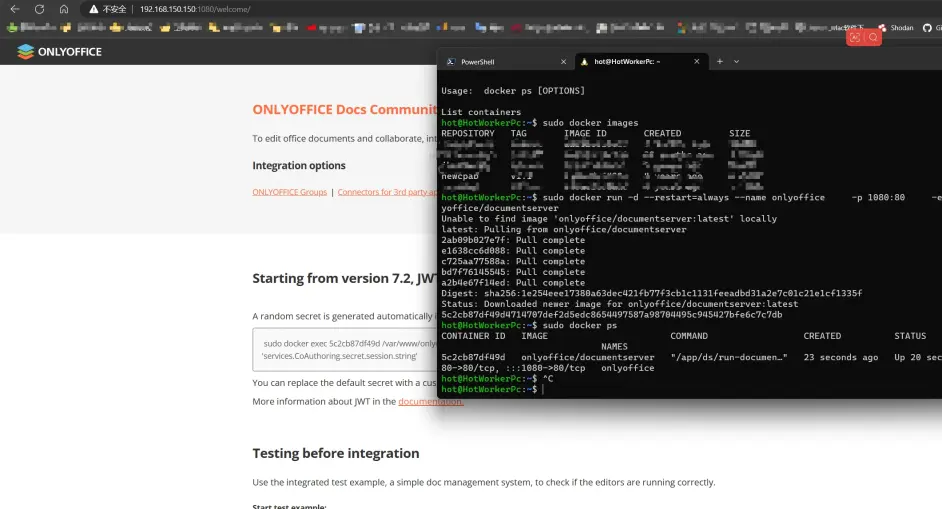
docker run -d --restart=always --name onlyoffice -p 1080:80 -e JWT_ENABLED=false -e WOPI_ENABLED=true onlyoffice/documentserver
#JWT_ENABLED 不启用jwt验证
#WOPI_ENABLED 开启WOPI -在线协作部署成功后如下图所示,能访问

创建一个view.html页面,用于cloudreve调用onlyoffice的api,view.html代码如下所示(感兴趣的小伙伴也可以去onlyoffice官网查找研究具体的编辑等的api配置,我这里只做预览)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文件预览</title>
</head>
<body>
<div id="placeholder"></div>
<!-- 下面的注释记得要打开,并修改编辑自己onlyoffice的api.js的路径,一般只需改ip地址即可,专栏编辑无法使用外源引用,所以我这里注释掉 -->
<script type="text/javascript" src="/web-apps/apps/api/documents/api.js"></script>
<script>
function GetQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r != null) return decodeURIComponent(r[2]); return null;
}
let url = GetQueryString("src")
var file= GetQueryString("name")
let os1=os();
console.log(os1)
if(os1.isAndroid || os1.isPhone){
debugger
const link = document.createElement('a');
link.setAttribute('href', url); //设置下载文件的url地址
link.setAttribute('download', file); //用于设置下载文件的文件名
link.click();
}
//解码url
var suffix = file.split('.')
suffix=suffix[suffix.length-1]
var docEditor = new DocsAPI.DocEditor("placeholder", {
"document": {
"fileType": suffix,
"permissions": {
"edit": false,
"comment":true,
"download":true,
"print":true,
"fillForms": true,
},
"title": file,
"url": url,
},
"editorConfig":{
"callbackUrl": url, //回调地址,一定要保证docserver可以请求到,否则开不开文件
"lang":"zh-CN",
"mode":"view", //编辑模式 edit
},
"height": "1080px",
// "width": "100%",
"type":"desktop",
});
//};
// req.send();
function os() {
var ua = navigator.userAgent,
isWindowsPhone = /(?:Windows Phone)/.test(ua),
isSymbian = /(?:SymbianOS)/.test(ua) || isWindowsPhone,
isAndroid = /(?:Android)/.test(ua),
isFireFox = /(?:Firefox)/.test(ua),
isChrome = /(?:Chrome|CriOS)/.test(ua),
isTablet = /(?:iPad|PlayBook)/.test(ua) || (isAndroid && !/(?:Mobile)/.test(ua)) || (isFireFox && /(?:Tablet)/.test(ua)),
isPhone = /(?:iPhone)/.test(ua) && !isTablet,
isPc = !isPhone && !isAndroid && !isSymbian;
return {
isTablet: isTablet,
isPhone: isPhone,
isAndroid : isAndroid,
isPc : isPc
};
};
</script>
</body>
</html>将新建的view.html复制到coludreve的/var/www/onlyoffice/documentserver-example/welcome目录下
sudo docker cp ./view.html onlyoffice:/var/www/onlyoffice/documentserver-example/welcome配置cloudreve并测试文档预览
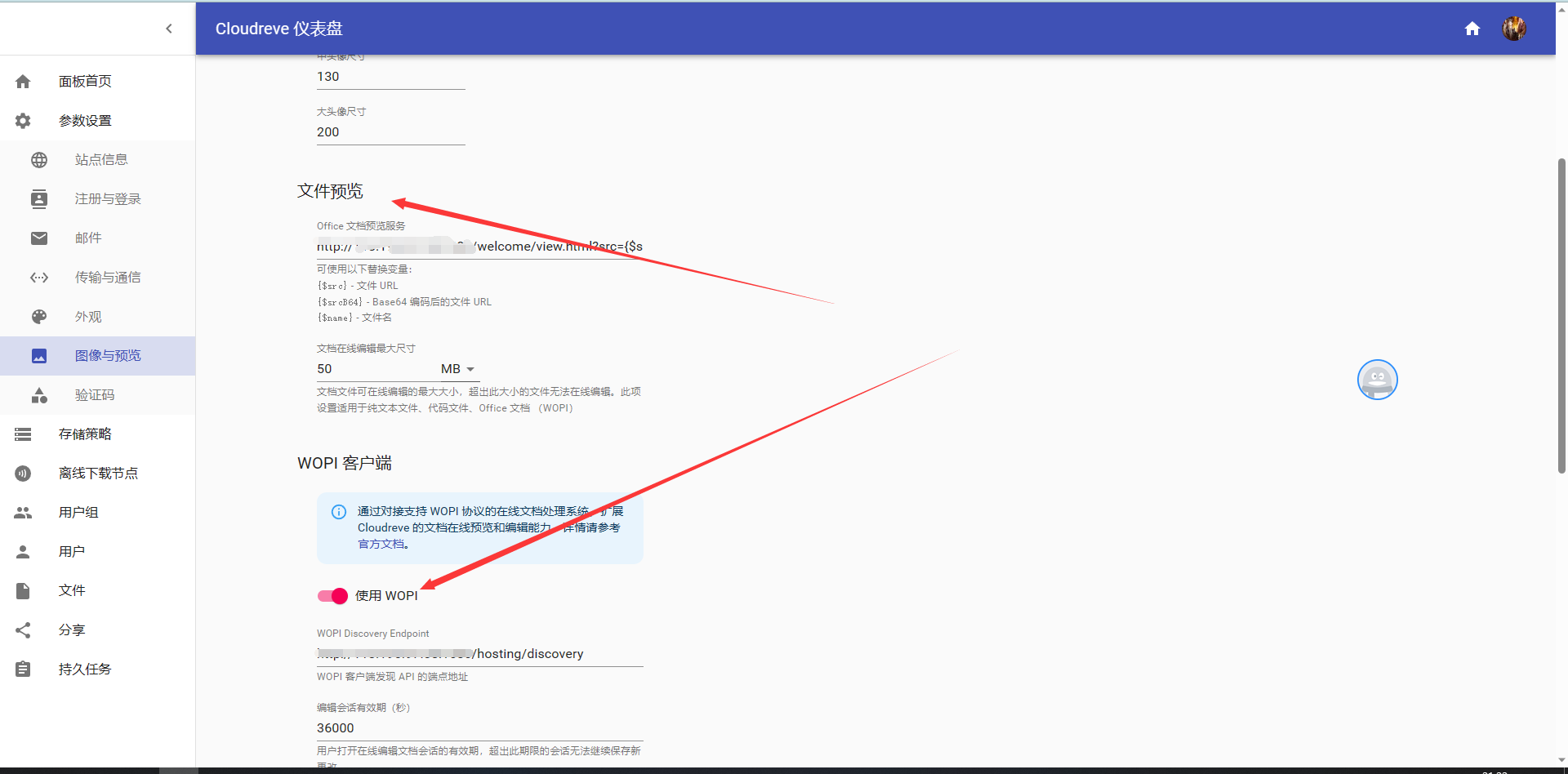
在cloudreve的管理面板-参数设置-图像预览的文件预览地址配置中将配置修改成onlyoffice的地址,并保存,配置url如下所示(注意在windows下运行cloudrve建议使用管理员权限运行,不然可能没法预览文件,会提示下载失败)

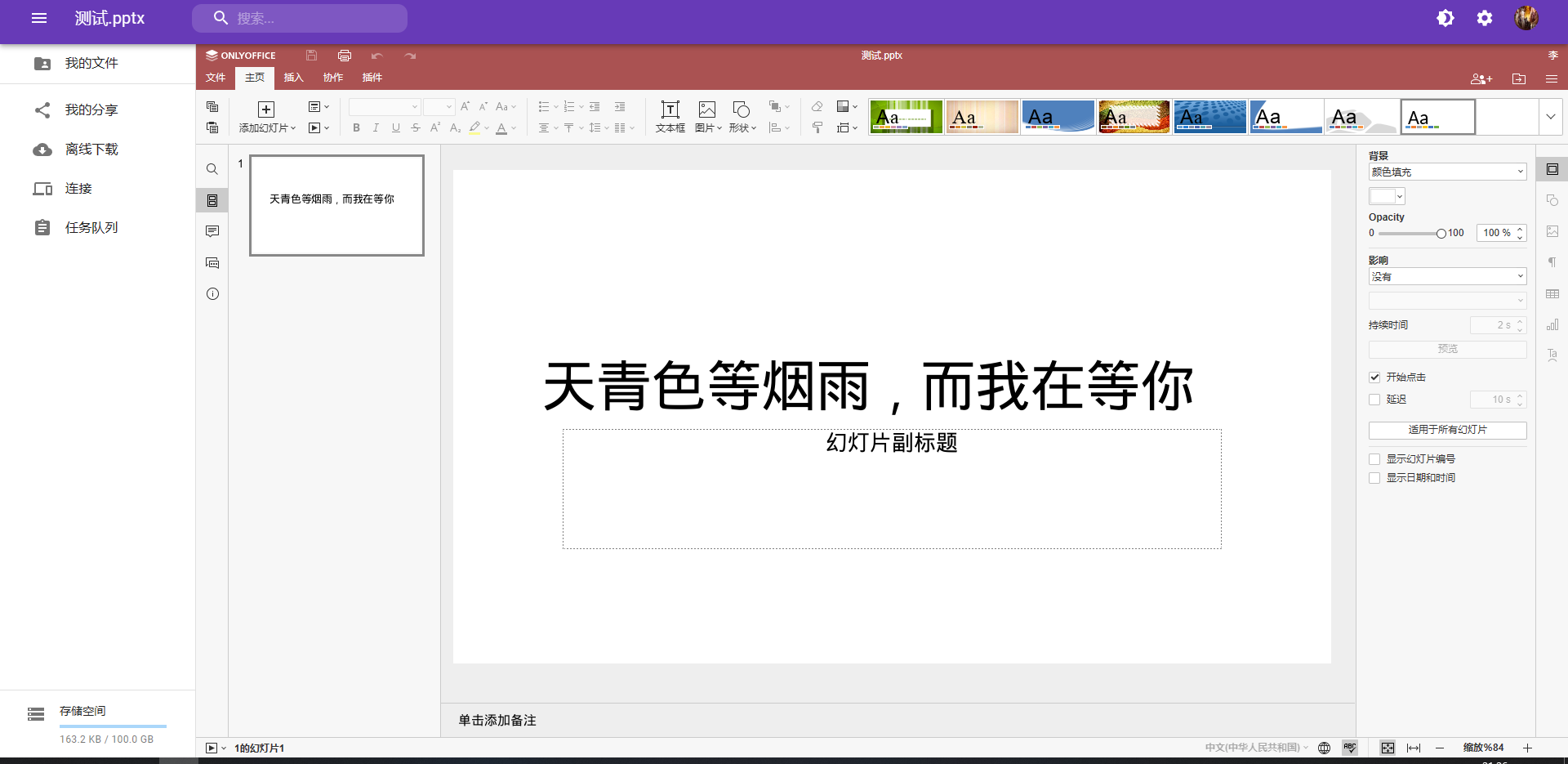
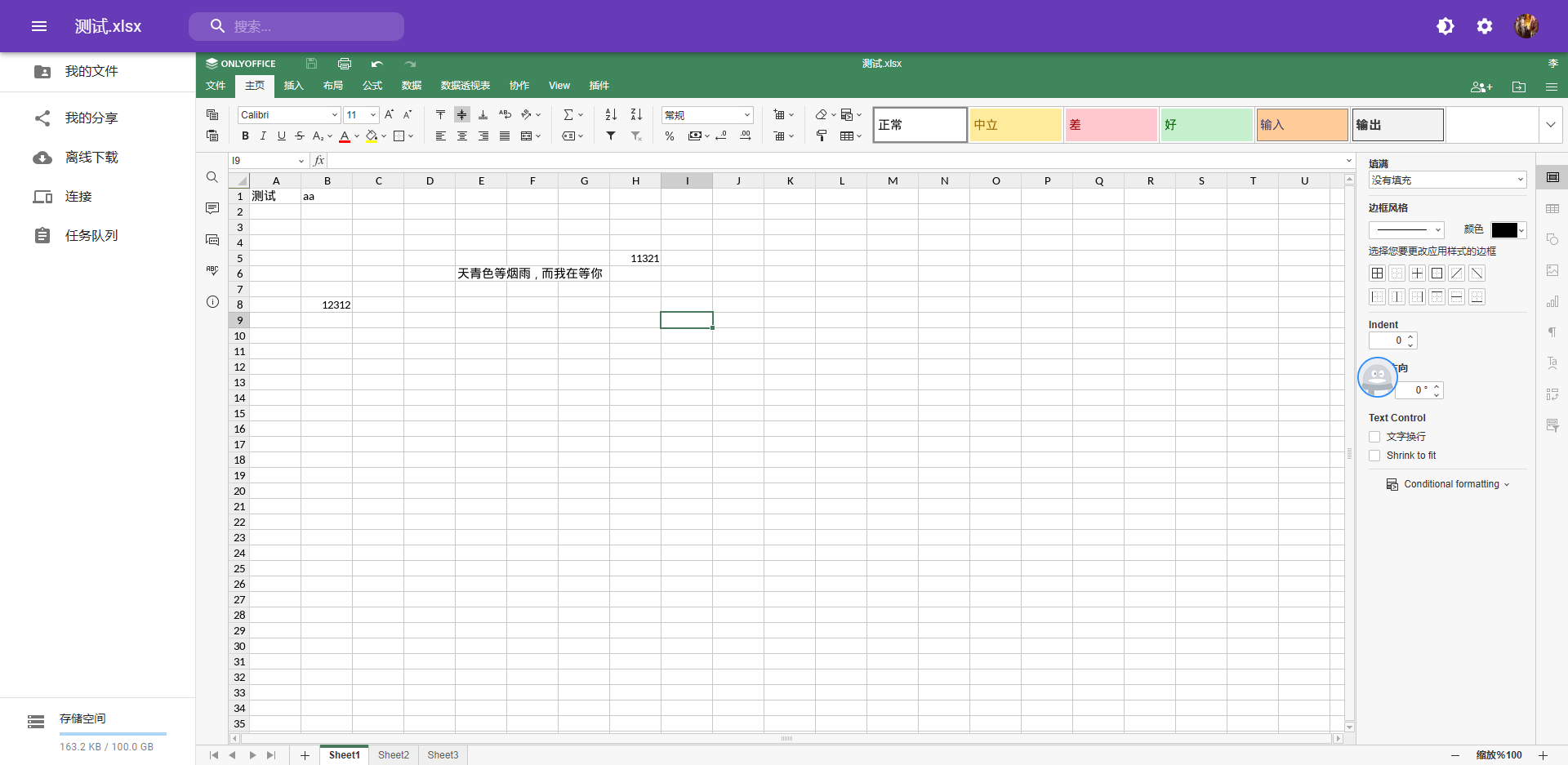
在线查看文件效果-可直接在线编辑保存





评论区